Hugo 是一个静态网站生成器,可以使用 JavaScript 和 CSS 构建自定义插件。可以在 Hugo 模板中添加 JavaScript 代码,以实现所说的功能。
只需在 hugo 的主题文件 footer.html 里添加以下代码:
显示进度铵钮并点击返回
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<script type="text/javascript">
// 创建进度按钮
var progressBtn = document.createElement('button');
progressBtn.style.backgroundColor = '#0275d8';
progressBtn.style.color = 'white';
progressBtn.style.padding = '10px 20px';
progressBtn.style.borderRadius = '50%';
progressBtn.style.position = 'fixed';
progressBtn.style.bottom = '20px';
progressBtn.style.right = '20px';
progressBtn.style.display = 'none';
progressBtn.innerHTML = '0%';
document.body.appendChild(progressBtn);
// 监听滚动事件
var lastScrollTop = 0;
window.addEventListener('scroll', function() {
// 计算滚动百分比
var scrollPercent = (document.body.scrollTop + document.documentElement.scrollTop) /
(document.documentElement.scrollHeight - document.documentElement.clientHeight) * 100;
// 更新进度按钮
progressBtn.innerHTML = Math.round(scrollPercent) + '%';
// 判断是否下拉
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
if (scrollTop > lastScrollTop) {
// 显示进度按钮
progressBtn.style.display = 'block';
} else {
// 隐藏进度按钮
progressBtn.style.display = 'none';
}
lastScrollTop = scrollTop;
});
// 监听点击事件
progressBtn.addEventListener('click', function() {
// 回到顶部
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
});
</script>
|
最后可以改一下颜色,达到想要的效果。
直达上下,超时隐藏
以上显示效果为一个蓝色椭圆形按钮,当拖动滚条时,即显示进展百分比数字,点击此按钮返回顶部,忘记截图了。
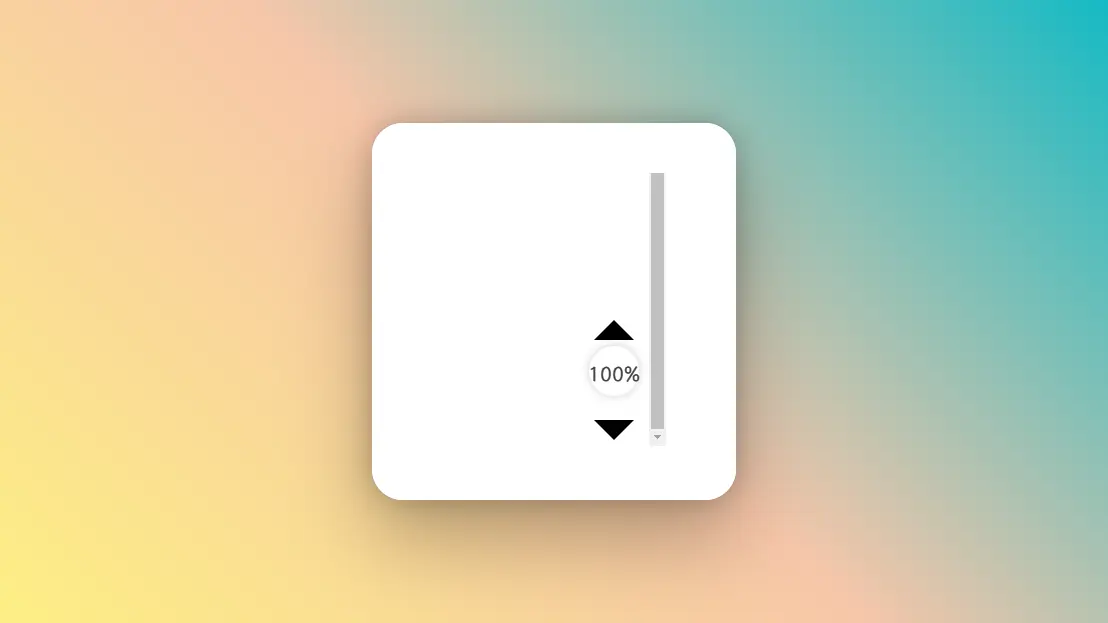
但同时,我想着在这个进度条的按钮上加一个向上的箭头,点击返回顶部,在下面加个向下的箭头,点击直达最底部,并且在停止滚动超 5 秒时即隐藏,以免在移动端挡住右下角内容,于是变成这样子:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
// 创建滚动进度条
var progressBar = document.createElement("div");
progressBar.id = "progress-bar";
progressBar.style.position = "fixed";
progressBar.style.right = "10px";
progressBar.style.bottom = "50px";
progressBar.style.width = "50px";
progressBar.style.height = "50px";
progressBar.style.backgroundColor = "white";
progressBar.style.display = "flex";
progressBar.style.flexDirection = "column";
progressBar.style.justifyContent = "space-between";
progressBar.style.alignItems = "center";
progressBar.style.padding = "10px";
progressBar.style.borderRadius = "25px";
progressBar.style.boxShadow = "0 0 10px rgba(0, 0, 0, 0.2)";
document.body.appendChild(progressBar);
// 创建滚动百分比数字
var progressPercent = document.createElement("div");
progressPercent.id = "progress-percent";
progressPercent.style.fontSize = "20px";
progressPercent.innerHTML = "0%";
progressBar.appendChild(progressPercent);
// 创建向上箭头
var upArrow = document.createElement("div");
upArrow.id = "up-arrow";
upArrow.style.width = "0";
upArrow.style.height = "0";
upArrow.style.borderLeft = "20px solid transparent";
upArrow.style.borderRight = "20px solid transparent";
upArrow.style.borderBottom = "20px solid black";
upArrow.style.top = "-70px";
upArrow.style.position = "relative";
progressBar.appendChild(upArrow);
// 创建向下箭头
var downArrow = document.createElement("div");
downArrow.id = "down-arrow";
downArrow.style.width = "0";
downArrow.style.height = "0";
downArrow.style.borderLeft = "20px solid transparent";
downArrow.style.borderRight = "20px solid transparent";
downArrow.style.borderTop = "20px solid black";
downArrow.style.bottom = "-10px";
downArrow.style.position = "relative";
progressBar.appendChild(downArrow);
// 计算滚动百分比并更新进度条,隐藏进度条
var timeoutId = null;
window.onscroll = function() {
var scrollPercent = (document.documentElement.scrollTop + document.body.scrollTop) / (document.documentElement.scrollHeight - document.documentElement.clientHeight) * 100;
progressPercent.innerHTML = scrollPercent.toFixed(0) + "%";
clearTimeout(timeoutId);
progressBar.style.display = "flex";
timeoutId = setTimeout(function() {
progressBar.style.display = "none";
}, 5000);
};
// 点击向上箭头返回顶部
upArrow.onclick = function() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
};
// 点击向下箭头到达底部
downArrow.onclick = function() {
document.body.scrollTop = document.body.scrollHeight;
document.documentElement.scrollTop = document.documentElement.scrollHeight;
};
|
 back-to-top
back-to-top